Android Tree2View 1-Introduction
Contents
Tree2View
See on Github
主要功能 - Features
| Tree2View | FileManage |
|---|---|
| ①多级分层的树结构视图 | 基本的文件管理器布局 |
| ②记忆展开状态 | 自动展开上次打开未关闭的目录 |
| ③使用适配器设计模式,用户可自定义 TreeAdapter | 对不同类型的文件显示不同的Icon |
| ④动态增删节点 | 删除和添加文件后可自动刷新状态(To-do) |
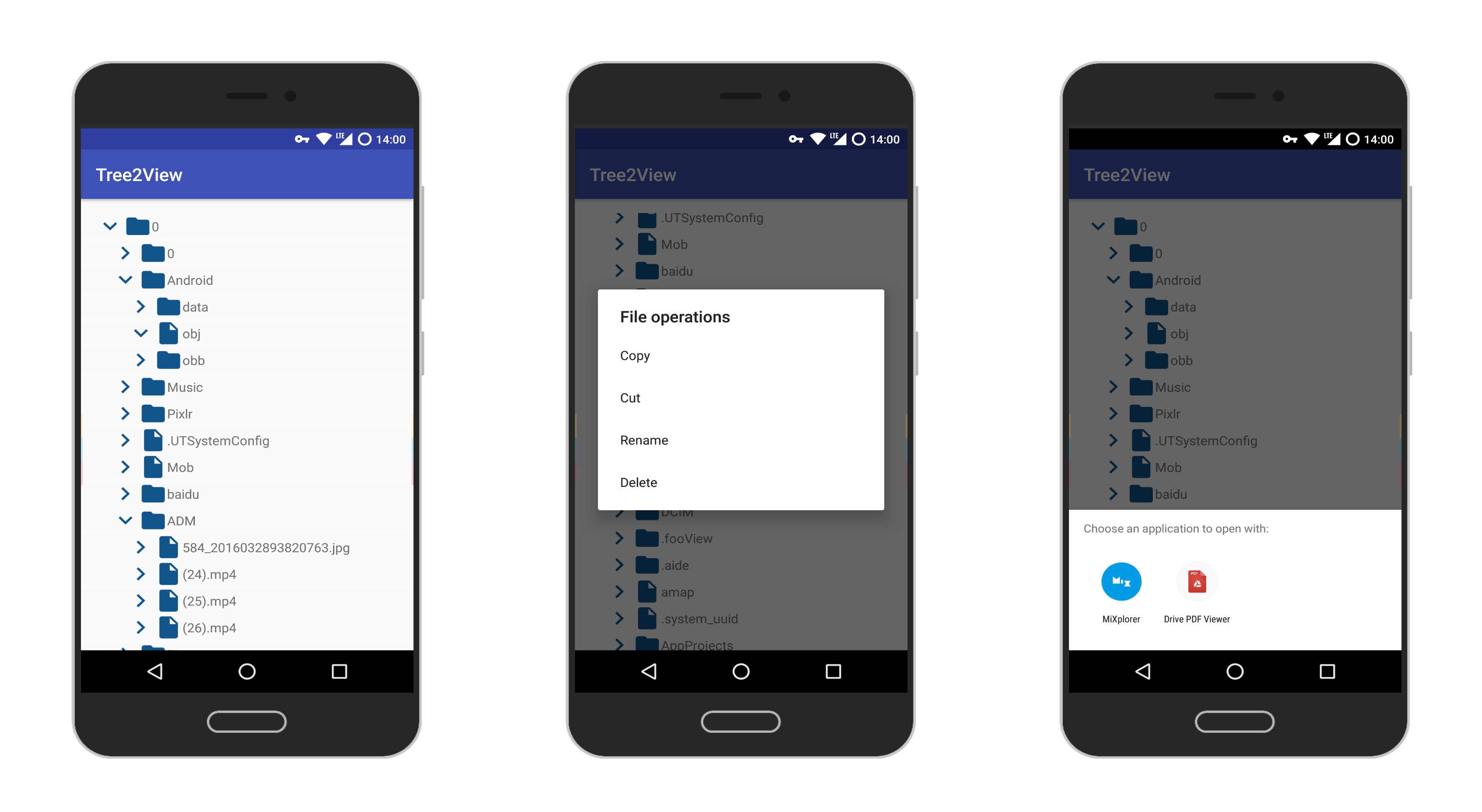
| ⑤选择模式 | 长按节点进行文件操作(Copy, Cut, Rename, Delete) |
效果预览 - Preview

实现 - Implement
-
Tree2View 继承自 ListView
-
分级的视觉效果通过 SimpleTreeAdapter(通过对不同深度的节点设置不同的缩进)来实现的。
-
使用上直接使用 DefaultTreeNode (使用链表实现子节点之间的联系)增删节点。这样就实现了视觉效果和数据结构统一的设计。
-
动态增删节点,ListView本身的特性,需要Adapter。
-
得益于 Adapter 设计模式 Tree2View 可以由用户定制实现。
-
选择模式。(比如,对于文件管理器,选择节点可以进行文件操作。
下载 - Download
未上传到
jCenter(),可直接clone本项目使用。
|
|
Then open your project in Android Studio, then Click FIle -> New -> Import Module, to import this
module.
And add dependence in your build.gradle
|
|
使用 - Usage
Feel free to use it as ListView.
XML:
|
|
Kotlin(Java is similar whit it)
|
|
If you want to use customized item view, you should implement TreeAapater, like this:
|
|
Then simply add:
|
|
后记 - What?
虽然是数据结构的课程设计,但是设计模式好像也挺重要的。其实,实现起来很简单,但是不知道为什么自己拖拖拉拉写了那么久。为什么叫 Tree2View 呢?因为我一个月之前,写个一个半成品叫 TreeView,所以这次就叫 Tree2View,本意并不是 Tree to View 的意思,但是这样解释也不错啊。
至于为什么拖了那么那么久。。。因为最近有很多考试,然后自己对设计模式和 Android 的自定义View 也不是很熟悉。这一过程中,我读了大量的 Android 和 Java Api 源码(好像没什么进步。。。)。
Tree2View 的设计参考了 Javax.swing 里 的 JTree 的设计,这篇博客 和 AndroidTreeView。