前面已经成功的获取了access_token,应该已经猜到,菜单的创建和模板消息的发送这两个接口,都要用到access_token.
菜单的创建
数据结构分析
Button的类型可以分为cilck和view,分别是点击的时间推送和跳转网页.看下面开发文档中的例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
|
这是一个button数组,里面有两个按钮分别是"今日歌曲",“菜单”,“菜单"按钮又有二级按钮"搜索”,“视频”,“赞一下我们”.这样分析之后,可知要创建几个实体类来封装json数据包,这里主要以viewbutton为例.
具体实现
新建Button类,ClickButton类(继承Button),VIewButton类(继承Button),和Menu类.各种参数参考开发文档.Button类代码如下.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
public class Button {
private String type;
private String name;
private Button[] sub_button;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public Button[] getSub_button() {
return sub_button;
}
public void setSub_button(Button[] sub_button) {
this.sub_button = sub_button;
}
public void setType(String type) {
this.type = type;
}
}
|
Menu类
1
2
3
4
5
6
7
8
9
10
11
|
public class Menu {
private Button[] button;
public Button[] getButton() {
return button;
}
public void setButton(Button[] button) {
this.button = button;
}
}
|
接下来可以看到创建菜单是通过向微信服务器发送POST请求的.所以在WechatUtil类增加一个doPost()方法,同样也是返回JSONOBject对象.传入两个参数:请求地址和需要post的数据(这里是菜单的json数据).
public JSONObject doPost(String url,String outStr){}
接着继续添加代码,
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
public Menu initMenu(){
Menu menu=new Menu();
ViewButton viewButton=new ViewButton();
viewButton.setUrl("http://http://leezoom.xyz");
viewButton.setName("新建通知");
ViewButton viewButton1=new ViewButton();
viewButton1.setName("课表");
viewButton1.setUrl("http://leezoom.xyz");
//子菜单
ViewButton viewButton2=new ViewButton();
viewButton2.setName("绑定微信");
viewButton2.setUrl("http://leezoom.xyz");
//子菜单
ViewButton viewButton3=new ViewButton();
viewButton3.setName("全部通知");
viewButton3.setUrl("http://leezoom.xyz");
Button button=new Button();
button.setName("我");
button.setSub_button(new Button[]{viewButton3,viewButton2});
menu.setButton(new Button[]{viewButton,viewButton1,button});
return menu;
}
public int creatMenu(String menu,String token){
int errcode=0;
String url=BUtton_URL.replace("ACCESS_TOKEN",token);
JSONObject jsonObject=doPost(url,menu);
if (jsonObject!=null){
errcode=jsonObject.getInt("errcode");
}
return errcode;
}
|
然后也在WechatInitial类中进行测试.
1
2
3
4
5
6
7
8
|
String menu= JSONObject.fromObject(wechatUtil.initMenu()).toString();
int errcode=wechatUtil.creatMenu(menu,access_token);
if (errcode==0){
System.out.println("创建菜单成功");
System.out.println(menu);
}else {
System.out.println("创建菜单失败"+errcode);
}
|
然后然后查看手机微信端,等一下,似乎有延迟,

模板消息的发送(主动发送消息)
数据结果分析
这个做法都差不多,先看看开发文档的例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
|
这也太麻烦了,不知是我能力有限还是.直接写好消息然后发送字符串是也可以的,加入几个变量便可实现.但我还是想用JSONObject来组装,于是写了一些奇怪的代码.
具体实现
由于要在网页内发送消息,暂定发送的内容为:通知内容和时间.
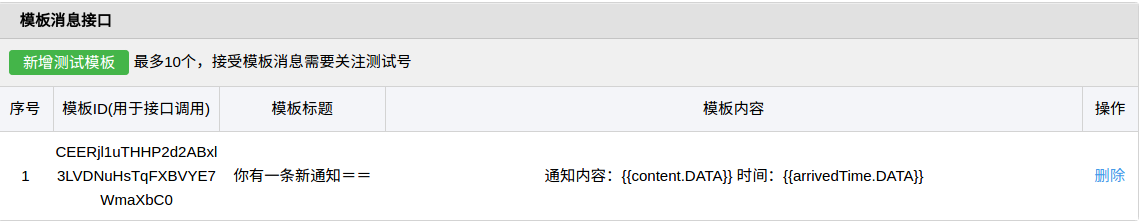
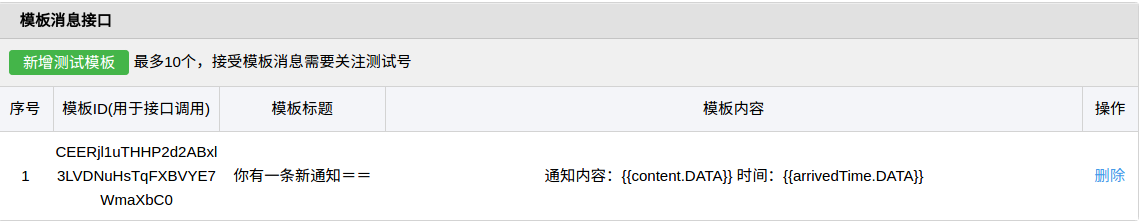
新建模板
首先要在测试号新建模板,所谓模板消息嘛.如图,注意参数的格式,以.DATA结尾.

封装消息
然后创建与之对应的实体类,我分别创建了ArrivedTime类,Content类,都继承Datas,然后用Data类封装他们,再用ModMsg封装Data类.
继续在WechatUtil中添加代码,也同样是利用之前写的doPost方法.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
public ModMsg initModMsg(String mcontent,String openid){
ModMsg modMsg=new ModMsg();
CalUtil calUtil=new CalUtil();
modMsg.setTouser(openid);//用户的openid
modMsg.setUrl("http://120.24.73.230/Echoo1/sendmsg.jsp");
Data data=new Data();
//内容
Content content=new Content();
content.setValue(mcontent);
content.setColor("#173177");
//时间
ArrivedTime arrivedTime=new ArrivedTime();
arrivedTime.setValue(calUtil.getCurrentDate());
arrivedTime.setColor("#000000");
data.setContent(content);
data.setArrivedTime(arrivedTime);
modMsg.setData(data);
return modMsg;
}
public int sendModMessage(String modmsg,String token){
int errcode=0;
String url=SEND_MODMSG.replace("ACCESS_TOKEN",token);
JSONObject jsonObject=doPost(url,modmsg);
if (jsonObject!=null){
errcode=jsonObject.getInt("errcode");
}
return errcode;
}
|
先在WechatInitial中测试,当然最后是要在网页上发送的.这里暂时不讲这个了,有时间写一写网页的,预计会写在<一个微信公众号的诞生 番外篇>23333.貌似跑题了.
1
2
3
4
5
6
7
8
9
10
|
String content="明天下午的三四两节线代课不上了";
String openid="OPENID";
String modmsg=JSONObject.fromObject(wechatUtil.initModMsg(content,openid)).toString();
int errcode1=(wechatUtil.sendModMessage(modmsg,access_token));
if (errcode1==0){
System.out.println("发送模板信息成功");
System.out.println(modmsg);
}else {
System.out.println("发送模板信息失败"+errcode1);
}
|
把openid改成自己的,然后请查看手机==

群发(todo)
实现一下,群发貌似就是套个循环??